How to build a custom real estate listing map with Webflow CMS
- Nan Zhou
- Apr 3
- 3 min read

For real estate business websites, adding a listing map can improve engagement and retention rates. Interactive features invite users to explore various options and properties. This visual representation can lead to longer sessions on your site, potentially increasing conversion rates. When users feel involved in their home search, they are more likely to reach out for inquiries or schedule showings.
For instance, visitors are 60% more inclined to contact agents through websites that offer interactive tools compared to those without. By creating an engaging environment, a listing map helps build a connection with potential buyers.
In this guide, we will show you how to create a professional quality real estate listing map with your Webflow CMS, including automatic data sync so all future updates are automatically synced.
How to build a custom real estate listing map with Webflow CMS
Create a No Code Map App account
Create a new map and choose the Real Estate template
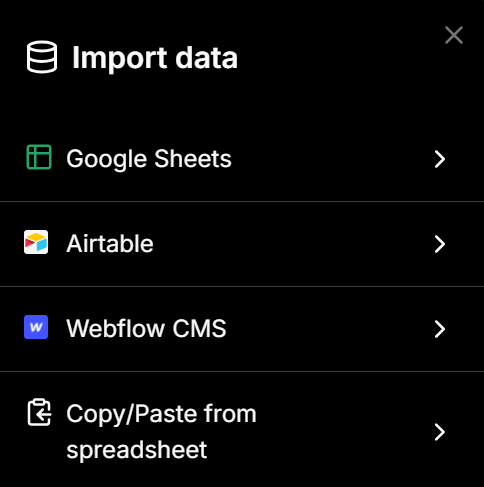
Under "Import Data", select Webflow CMS.
Enter your Webflow API token and Collection ID, and set up automatic data sync
Select the data fields you want to import, and click on "Map My Data"
Customise the map to match your branding
How it works?
Step 1 - Create an account at https://www.nocodemapapp.com/
Step 2 - Create a new map and choose the Real Estate map template

Step 3-5 - Sync data from Webflow CMS
Click on "Import data" and select the Webflow CMS option.
Enter your Webflow API token and Collection ID.
Select your auto data sync frequency (monthly, weekly or daily etc)
Select the data columns you want to import (up to 50 columns)
Click on the "Map My Data" button and a map will be generated for you in a few minutes depending on your data size



Step 6 - Customise your map
You can customise it further to match your branding and style preferences. You can customise everything from list view, to map filters, to map markers, popup box and more.


For example, in this real estate listing map, we used several interesting customisations:
Under "List view", we used 2-column listing view which is similar to Zillow's listing map
Under "Image / Audio / Video", embed image to each location
Under "Map markers", we used photo and price as map markers.
Under "Calls-to-action", we added a call-to-action button - "See details" which opens up to the individual listing page
Multiple map filters (e.g. beds, baths, price, size etc) which were all auto-generated based on the data.




More tips
How to update data
If you don't want to use the auto data sync feature, you can also manually sync.
Go to "Reselect data", and
Click on "Sync the latest data".
How to change file link
If you want to change the Webflow CMS, simply click on the "Remove sync" button then you will be able to add in a new file URL.



Comments